Key Executives Bio Template
A one-column page used for bio pages of Key Executives.
Resize window to see mobile.
-
Section Header
Wrap header with <header class="section-header">. Define section further with <h3> and <a id="x">, where x = section header id; color is from section header class. On scroll on desktop and tablet, JavaScript will affix header to top (with Menu and Search). (See scripts.js.) -
Headcrumb
Display the headcrumb nav with a <header class="section-header"> wrapper. Style the link text with h4 and link back to Key Executives landing page, ensuring href has id="page-title-ourdistrict-execs". -
Main body
Below the headcrumb, define body content with a wrapper <main id="main" class="m-all t-all d-all cf" role="main">. Define inner wrapper with <article role="article" class="m-all t-10of12 d-10of12 t-o-1of12 d-o-1of12">. This functions as desktop and tablet layout. -
Header and body text
Style header (exec name) with <h1>. Use <p> for each paragraph of the bio. -
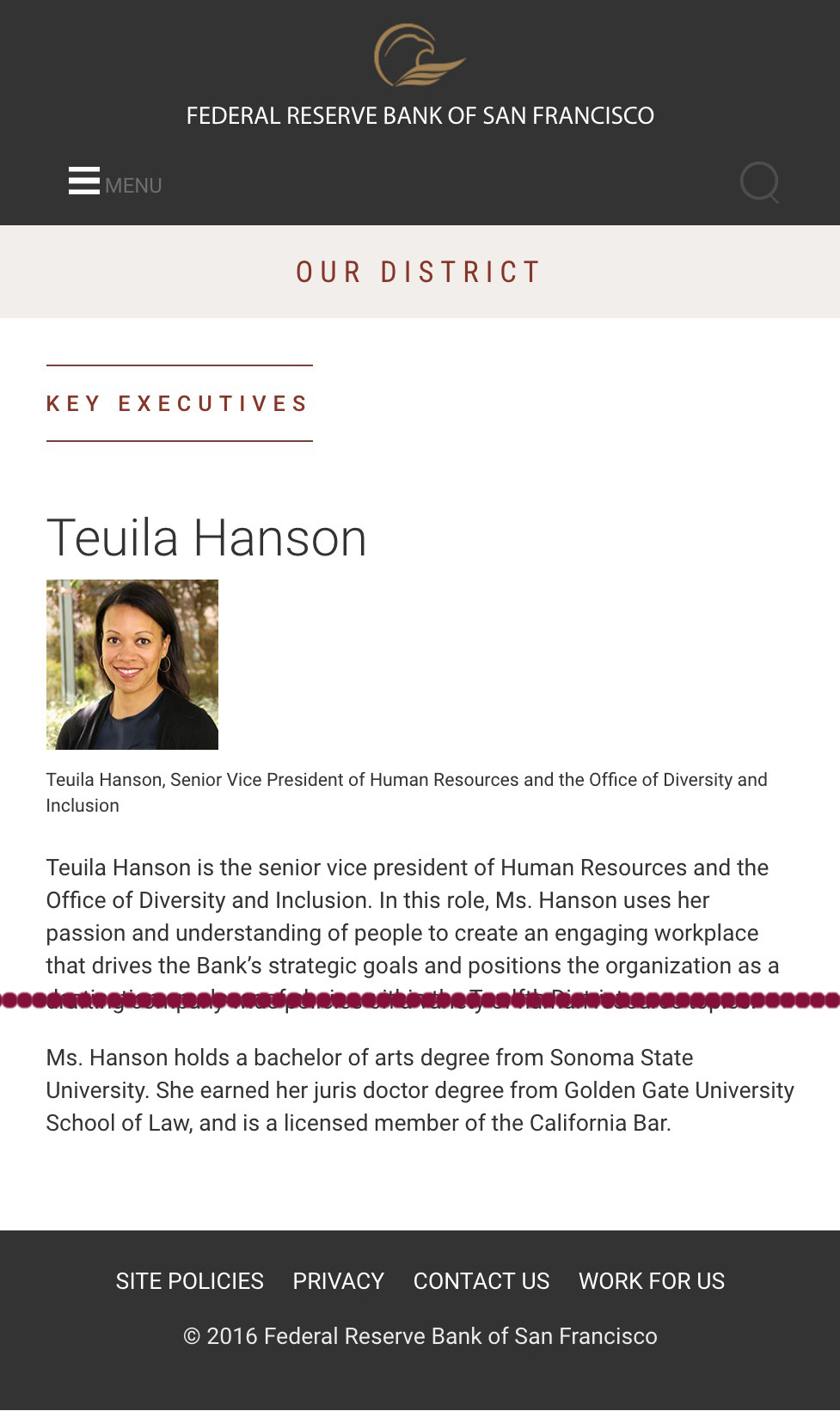
Bio image and title
Code image and title twice. On mobile, position the image above the bio paragraphs by using <div class="frbsf_widget_cta mobile">. Additionally, enclose the exec title in <p class="note padding-bottom"> <p.
On desktop, embed the image within the text, usually after the first paragraph. Use <div class="frbsf_widget_cta desktop">. Title also gets the same class as above.