Single FedViews Template
A one-column page used for FedViews.
Resize window to see mobile.
-
Section Header
Wrap header with <header class="section-header">. Define section further with <h3> and <a id="x">, where x = section header id; color is from section header class. On scroll on desktop and tablet, JavaScript will affix header to top (with Menu and Search). (See scripts.js.) -
Headcrumb
Display the headcrumb nav with a <header class="section-header"> wrapper. Style the link text with h4 and link back to parent page. -
Title and date
Wrap the title ("FRBSF FedViews") with <div id="pubtopbar"> and <p id="pubName">. Style FRBSF with <span id="sf_eltop"> and "FedViews" with <span id="pub_title">.
Style date with <p id="issue_no"> and link to archive with "Past issues," which is styled with <a class="prev">.
NB: Posted date, which shows up on ER landing page, may be different (later) than publication date. -
Social icons
Arrange in the order seen here, link to appropriate social media, then enclose in a <div id="share-links">. On mobile, these stack above date and past-issues link. -
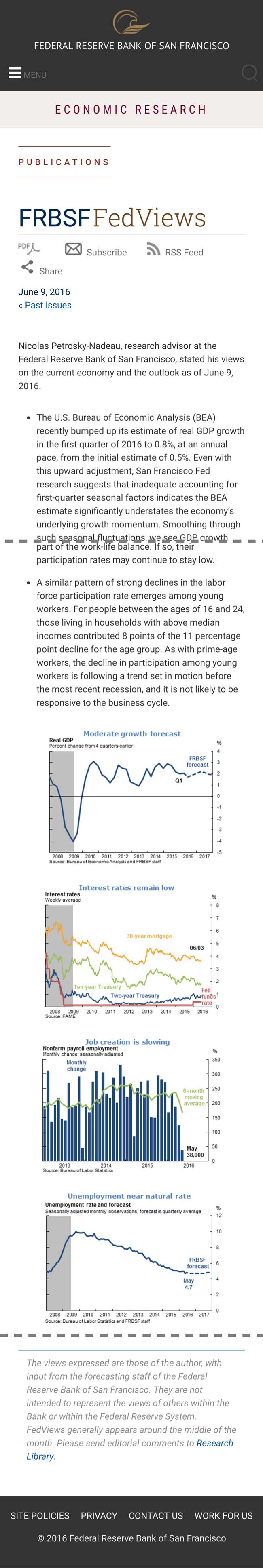
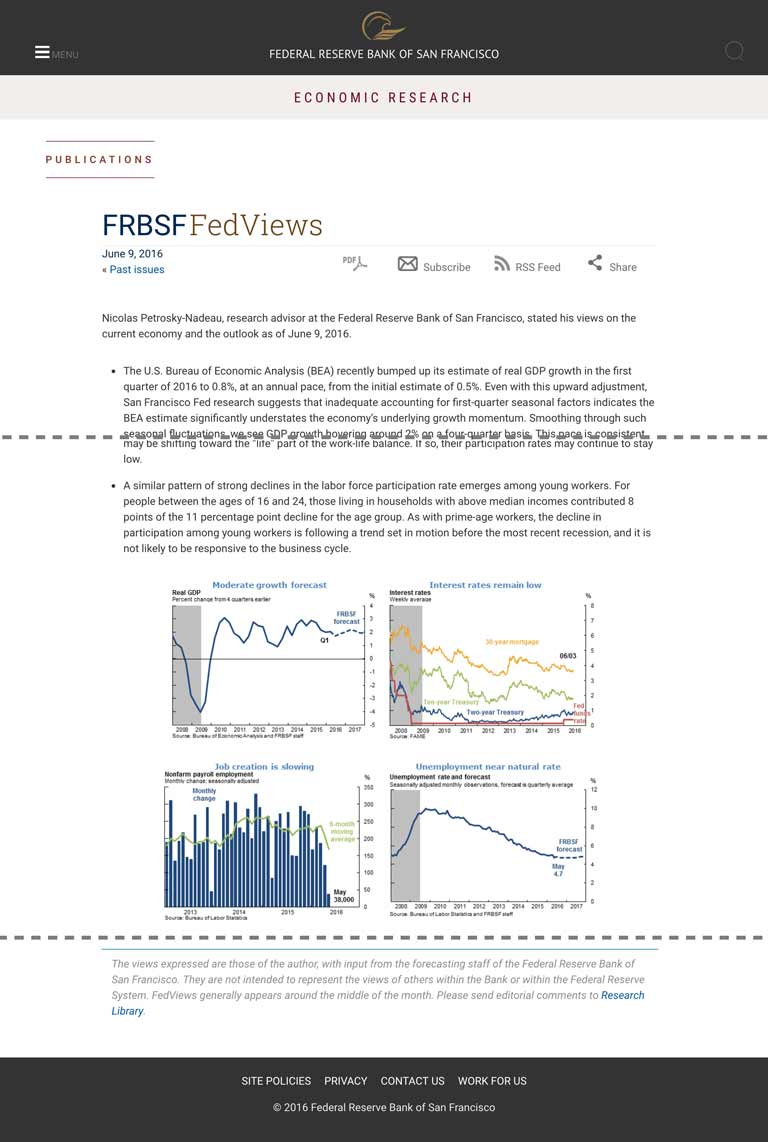
Image
Create a box for charts with a simple <div align="center">. Size images accordingly in an <img> tag and place all in the <div> serially; page will place them side-by-side or stack them according to page dimensions. -
Boilerplate
Use <p class="disclaimer"> for boilerplate language, which contains the specially colored horizontal line (2px #208ea5).