Data Page Template
A one-column page used for data and indicators pages, which feature charts and tables.
Resize window to see mobile.
-
Section Header
Wrap header with <header class="section-header">. Define section further with <h3> and <a id="x">, where x = section header id; color is from section header class. On scroll on desktop and tablet, JavaScript will affix header to top (with Menu and Search). (See scripts.js.) -
Headcrumb
Display the headcrumb nav with a <header class="section-header"> wrapper. Style the link text with h4 and link back to Economic Education Staff landing page, ensuring href has id="page-title-ed-staff". -
Badge image and title
Create a badge image, specially sized for data pages. Wrap image with <div class="landing-hero-data"> and <img class="banner"> and place white title overlay for desktop and tablet, none for mobile. Float image left on desktop and stack on mobile. Style title with <h1 class="banner-title"> and add share links and icons below. -
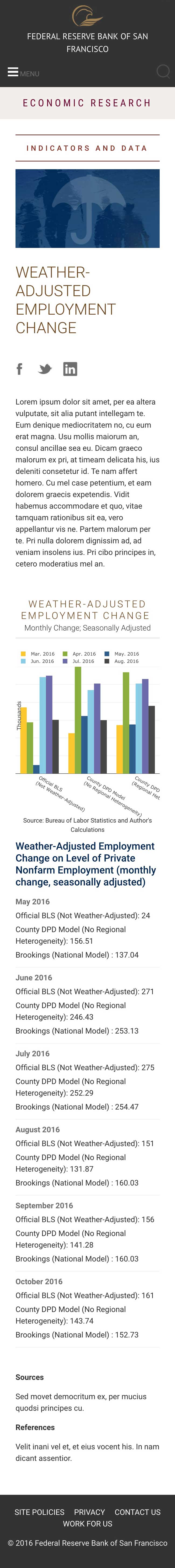
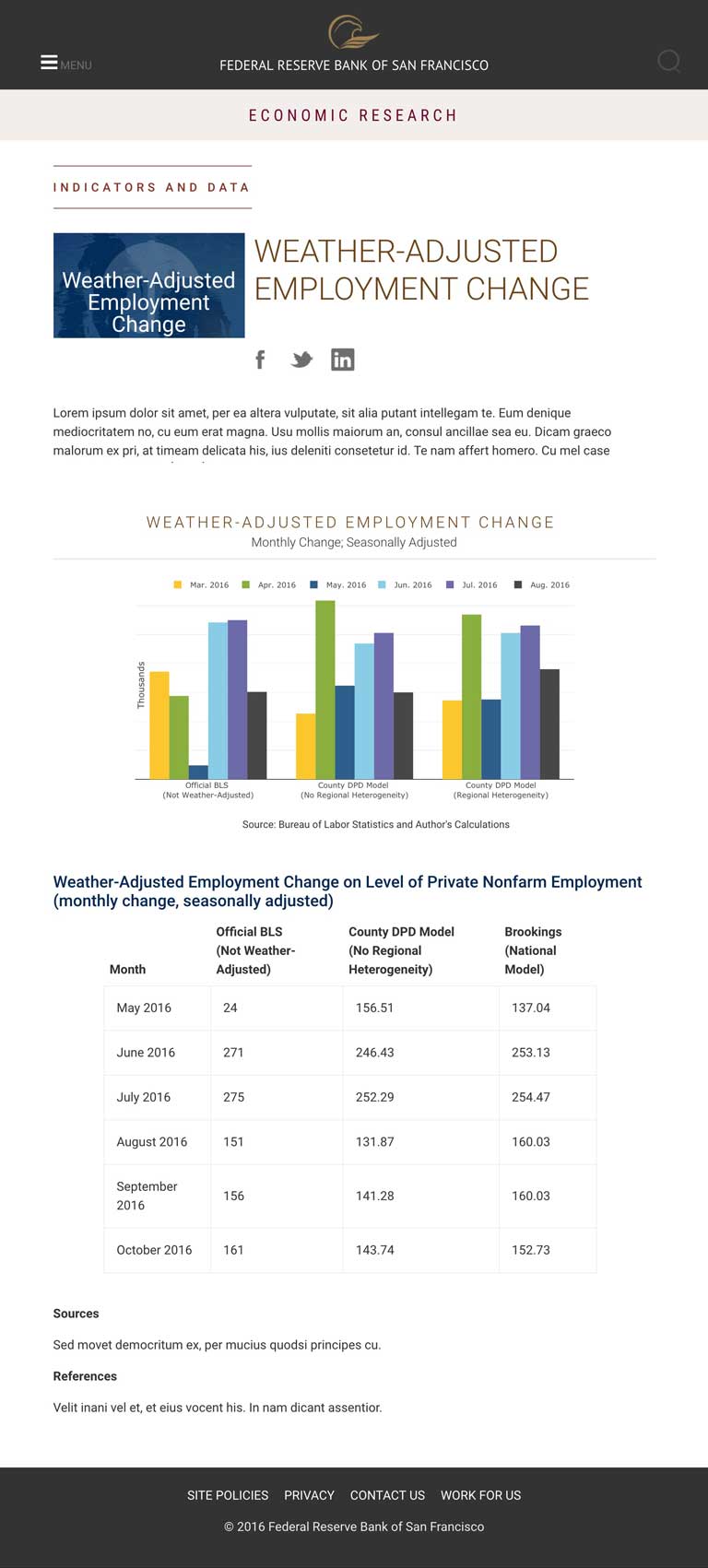
Chart title
Use <p class="h5">. -
Data chart
Use JavaScript to format, lay out, and customize charts on the page. Refer to data visualization components and guidelines. -
Table
If a table is required, use responsive table layout to present data (<table class="data-table">). Use <h4> for table title.