Google AMP - Economic Letter
Custom Google AMP styles for Economic Letter.
Google AMP pages load up to 85% faster than non-AMP pages, allowing quicker access. Pages require development work on templates and styles to fulfill Google rules while hewing to FRBSF.org brand guidelines.
-
Menu and Logo
Enclose inside a <nav class="menu-amp"> and use <amp-img class="sffedlogo-amp"> to pull logo image. Menu swipes in from the right when user presses hamburger icon. On scroll, menu bar is always affixed to top of page. -
Section heading
Indicate article section using <nav class="amp-wp-title-bar">. Style with <color="#ae6320">. -
Headcrumb
Link to parent archive page with a headcrumb contained in <div class="headcrumb-container">. -
Body
Create AMP container for page body with <div class="amp-wp-content">. -
Publication name and date
Style per standard ER web page. -
Sharing icons
Enclose icons, linked to respective function or social site, in a <div id="er-publication-action-icons" class="mobile">. Use <amp-img> for icons to ensure they are sized correctly for AMP dimension requirements. -
Title and byline
For title, use <h1 class="amp-wp-title">. Style byline with <p class="el-metadate">. -
Summary
Use <div class="el-excerpt">. -
Subhead
Use <h2> class="secTitle">. -
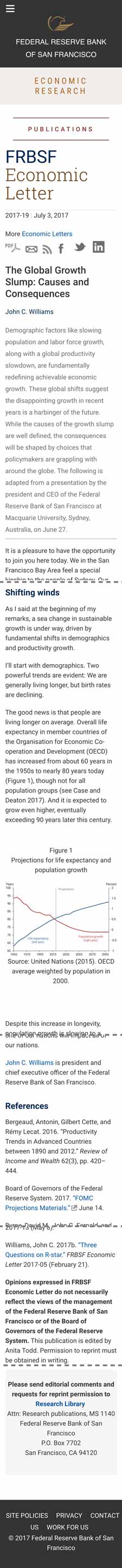
Image
Place chart and data images inside <amp-img> to size them correctly for AMP dimension requirements. -
Author info
Title and affiliation of author or authors. Link author to bio page if available. -
Boilerplate and contact
On all EL pages, include the boilerplate language seen here within a <p>, followed by a <div class="el-divider"> for spacing. Place contact info in a colored box by using <div id="contact"> and <p id="comment">.