Single Economic Letter Template
A one-column page used for Economic Letter.
Resize window to see mobile.
-
Section heading
Wrap heading with <header class="section-header">. Define section further with <h3> and <a id="x">, where x = section heading id; color is from section heading class. On scroll on desktop and tablet, JavaScript will affix heading to top (with Menu and Search). (See scripts.js.) -
Headcrumb
Display the headcrumb nav with a <header class="section-header"> wrapper. Style the link text with h4 and link back to parent page. -
Title and date
Wrap the title ("FRBSF Economic Letter") with <div id="pubtopbar"> and <p id="pubName">. Style FRBSF with <span id="sf_eltop"> and "Economic Letter" with <span id="pub_title">.
Style date with <p id="issue_no"> and link to archive with "Past issues," which is styled with <a class="prev">.
NB: Posted date, which shows up on ER landing page, may be different (later) than publication date. -
Social icons
Arrange in the order seen here, link to appropriate social media, then enclose in a <div id="share-links">. On mobile, these stack above date and past-issues link. Repeat the arrangement near the bottom of the page, above editorial contact info. -
Article heading information
Wrap title and author info with <div class="el-title">. Style title with <h1> and authors with <p class="el-metadate">. Apply "color: #6e6e6e" to summary text. -
Subheading
Use <h2 class="secTitle"> for EL subheading. -
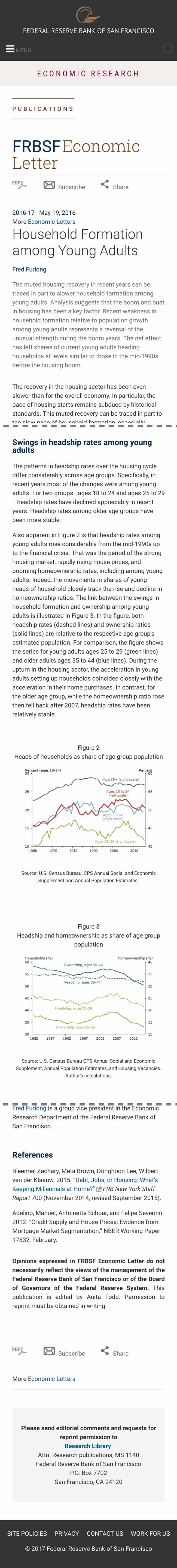
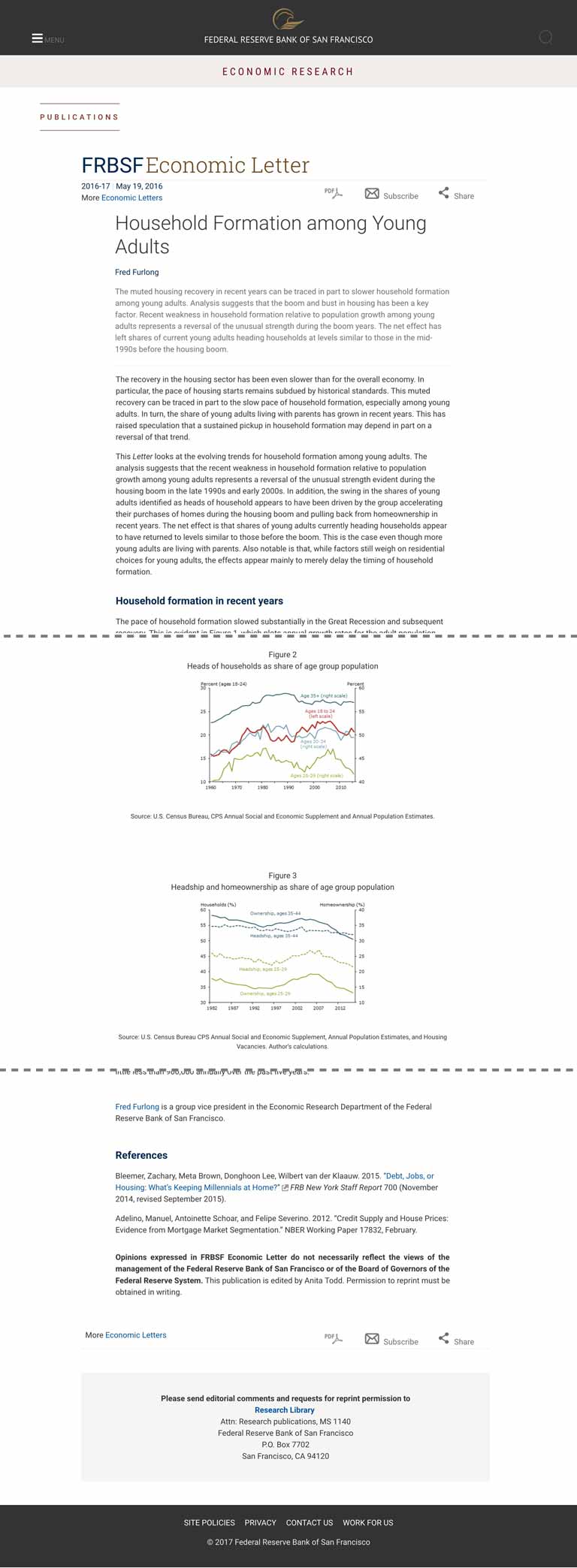
Image
Create a box for charts with a <div class="chart1 Rchart">. Size images accordingly in an <img> tag (standard is 550 x 365) and place serially; page will place them side-by-side or stack them according to page dimensions. For captions or notes, use <p class="note">. -
Boilerplate
Use <div id="opinion"> for boilerplate language. -
Contact
Create a box for contact information with <div id="contact">, and <p id="comment">.